اهمیت فوتر در سایت

فوتر سایت دارای ویژگی ها و امکانات بسیاری در طراحی سایت است که به بالا رفتن اطلاعات کاربران و بازدیدکنندگان سایت و همچنین به اهداف تجاری شرکت ها کمک می کند. فوتر سایت را می توان به چندین بخش تقسیم نمود، همچنین می توان از ساب فوتر نیز استفاده نمود.
در این بخش به معرفی چندین ایده در طراحی فوتر وب سایت می پردازیم:
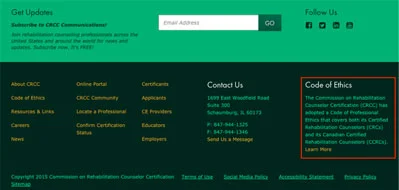
1. کپی رایت (Copyright)
بهتر است در انتهای فوتر که در طراحی سایت جهت اعلام حق رعایت حقوق کپی برداری قرار می گیرد، در پایین ترین بخش فوتر به صورت واضح و خوانا گذاشته شود. در این خط می توانید سال و نام صاحب امتیاز را نیز ذکر نمایید.
2. نقشه سایت یا سایت مپ (Sitemap)
نقشه سایت یکی از متداول ترین لینک های موجود در فوتر سایت می باشد. در بیشتر موارد کاربران به برخی از لینکی ها نمی توانند دسترسی داشته باشند. بنابراین می توان این قسمت ها را در فوتر سایت خود قرار دهید. همچنین می توانید لینکهایی مانند ثبت نام را در این قسمت قرار داده تا موجب هدایت کاربران شوند.

3. حریم خصوصی (Privacy Policy)
حریم خصوصی از جمله لینکهایی است که در طراحی سایت در قسمت فوتر گذاشته می شود. در معمولا به صفحه ای لینک می شود که در آن نشان داده شده که وب سایت چه اطلاعاتی را جمع آوری می کند، چگونه آنها را ذخیره و چگونه از آنها استفاده می کند. برای نمونه این ویژگی در هر وب سایتی می تواند به صورت زیر باشد؛ "لطفا سیاست حفظ حریم خصوصی ما را با دقت بخوانید تا به درک روشنی از چگونگی جمع آوری، استفاده، حفاظت و نیز اداره اطلاعات شناسایی شخصی شما توسط وبسایت ما، دست یابید. "
4. قوانین یا شرایط استفاده از خدمات (Terms of Use)
قوانین سایت از جمله لینکهایی است که در طراحی فروشگاه اینترنتی و طراحی سایت در قسمت فوتر گذاشته می شود و تفاوت کمتری با حریم خصوصی دارد. این بخش قوانینی را شرح می دهد که کاربران در هنگام استفاده از وب سایت با آن موافق هستند. اگر وب سایت شما قوانین یا شرایط استفاده از خدماتی دارد که مشاهده آن ها توسط کاربران را لازم می دانید، می توانید این قوانین را در بدنه فوتر قرار داده و آن را در تمامی صفحات وب سایت خود نمایش دهید.
5. تماس با ما (Contact)
بازدید کنندگان یا مشتریان معمولا به این عادت کرده اند که گزینه تماس با ما در منوی اصلی هر وب سایتی باشد، این المان یکی از استانداردها در طراحی سایت می باشد که کاربر را به صفحه ای ارجاع دهد که دارای فرم ارتباط با ما است، نه لینک آدرس ایمیل. این المان می بایست به صفحه ای حاوی فرم ارتباط با ما لینک شود که کاربران به راحتی بتوانند پیام خود را از طریق آن برای شما ارسال کنند.

6. آدرس و لینک به نقشه گوگل
مشترین یا بازدیدکنندگان سایت به این عادت کرده اند که اطلاعات تماس در هر وب سایتی در بخش فوتر وب سایت می باشد یا به عبارتی انتظار دارند که این المان را در بخش فوتر وب سایت مشاهده کنند.همچنین این امکان روشی برای یافتن مکان شما توسط Google می باشد که برای کسب و کار مشتریان محلی بسیار مهم است.اتصال به نقشه گوگل یکی از روش های مفید و آسان برای یافتن شما (آدرس، وب ، مکان) توسط بازدیدکنندگان می باشد. با ایجاد نقشه گوگل و استفاده از آن توسط کاربران با استفاده از موبایل یا تبلت بهترین روش دسترسی کاربران به اطلاعات مکانی شما می باشد.
7. شماره تلفن و فکس
در طراحی سایت قسمت فوتر بهتر است اطلاعات تماس از قبیل شماره تلفن به همراه کد شهر، فکس گذاشته شود تا کاربران به راحتی بتوانند به اطلاعات تماس شما دسترسی داشته باشند. شماره تلفن مانند دکمه یا لینک نقشه گوگل مپ نیز می بایستی به طور خودکار در هنگام مشاهده در دستگاه تلفن همراه به یک دکمه قابل کلیک تبدیل شود. برای شماره گیری روی دکمه dial کلیک کنید!
8. نویگیشن فوتر (Navigation)
گاهی لینک های ضروری یا لینک های با اهمیت در وب سایت وجود دارد که در منوی اصلی مکانی برای قرار گرفتن این لینک ها ندارید. ایجاد یک منو در فوتر وب سایت این امکان را به کاربران می دهد تا به لینک هایی دسترسی پیدا کنند که در منوی اصلی به آن ها دسترسی نداشته اند. ضروری نیست که تمامی لینک های منوی اصلی خود را در این منو تکرار کنید، در این قسمت می توانید لینک های وب سایت خود را با دسته بندی های مناسب تعبیه کنید.
9. آیکون شبکه های اجتماعی (Social Icons)
تلاش ما بر این است که کاربران یا بازدیدکنندگان شبکه های اجتماعی را جذب نموده ولی نمی خواهیم که بازدیدکنندگان، وب سایت ما را ترک کرده و جزء بازدیدکنندگان Facebook، Twitter یا YouTube باشند. به همین دلیل در طراحی وب سایت، آیکون شبکه های اجتماعی را در هدر قرار نمیدهند. فوتر بهترین بخش برای نمایش آیکون شبکه های اجتماعی است. با توجه به بررسی های صورت گرفته از 50 وب سایت بازاریابی به این نتیجه رسیدیم که در طراحی سایت 72 درصد از وب سایت ها، آیکون شبکه های اجتماعی در فوتر وب سایت آنها قرار دارد.
10. ویجت های رسانه های اجتماعی
برخی از فوترها از ویجت رسانه های اجتماعی واقعی استفاده میکنند، این ویجت ها آخرین پست های شبکه رسانه های اجتماعی را نشان میدهد، که در سمت راست فوتر تعبیه شده است. این امر فقط در صورتی انجام می شود که شما در آن شبکه فعال بوده و استانداردهای اشتراک گذاری را داشته باشید.
11. عضویت در خبرنامه ایمیلی (Email Signup)
فوتر یکی از مهم ترین قسمت ها برای اشتراک بازدیدکنندگان در وب سایت می باشد. طبق بررسی استانداردهای طراحی سایت به این نتیجه رسیدیم که 24 درصد از بهترین وبسایتهای بازاریابی، فرم عضویت در خبرنامه را در فوتر وب سایتشان قرار داده اند. کاربران پس از خواندن مقاله به این فکر می افتند که چه کاری انجام دهند؟ چه چیزی بهتر از این است که شما آن ها را به عضویت در خبرنامه دعوت کنید و یا وقتی برای مشاهده فوتر به پایین صفحه مراجعه می کنند با دیدن فرم عضویت به آن ها یاد آوری شود که می توانند برای دریافت مقالات یا مطالب بیشتر در خبرنامه وب سایت عضو شوند.

12. ورود به سایت (Login)
برخی از کاربران وب سایت شما احتمالا کارمندان، شرکا و یا نمایندگان فروش تجاری شما باشند. اگر لینک ورود به سایت را برای این دسته کاربران در نظر بگیریم، بهترین مکان برای این بخش فوتر وب سایت می باشد. این کاربران اغلب به وب سایت شما مراجعه می نمایند و دقیقا می دانند آن چیزی که به دنبالش هستند در کدام قسمت از وب سایت قرار دارد. ایجاد یک لینک برای قسمت Login در فوتر وب سایت برای کاربران بسیار مناسب خواهد بود.
13. اخبار (Press)
تعداد کمی از کاربران از اخبار سایت بازدید می کنند. اما بهتر است در طراحی سایت خود این لینک را در نظر بگیرید ولی یک فضای با ارزش در منوی اصلی سایت خود را به لینک اخبار اختصاص ندهید. اگر فردی بخواهد این لینک را مشاهده کند می تواند آن را به راحتی در فوتر وب سایت شما پیدا کند.
14. جستجو وب سایت
در طراحی سایت خود حتما قسمتی را برای جستجو کاربران در نظر بگیرید. اگر کاربر نتواند مطلب مورد نظر خود را در هدر وب سایت، متن و یا در لینک های فوتر پیدا کند به دنبال ابزار جستجو در وب سایت شما می گردد. ابزار جستجو در وب سایت ضروری می باشد. ولی در صورتی که کاربر نتواند مطلب مورد نظر خود را پیدا کند فوتر تنها قسمتی است که کاربر قبل از ترک کردن وب سایت به قصد جستجوی مطلب خود به آن مراجعه خواهد کرد و در این بخش می تواند جستجو را انجام دهد.
15. تصاویر(Images) در طراحی سایت
اگرمی خواهید در طراحی فوتر وب سایت چیدمان بهتری داشته باشید، تصویری در آن قرار دهید که این ویژگی بهترین فرصت برای اضافه کردن عکس شخصی در وب سایت می باشد.
16. گالری کوچک
شما می توانید به جای قراردادن یک عکس در فوتر وبسایت از یک گالری کوچک برای نمایش تصاویرشرکت و یا ابعاد مختلف از محل کارتان در فوتر وبسایت استفاده کنید که کاربر با کلیک برروی هریک از تصاویر در گالری بتواند تصویر بزرگتری از آن عکس را مشاهده کند.
17. برندینگ (Branding)
تصاویر یکی دیگر از فرصت ها برای معرفی نام تجاری یا برند شما می باشد. فوتر بهترین قسمت برای نمایش لوگو شما می باشد. می توانید در هدر سایت از نام تجاری به صورت متن استفاده نمایید و لوگوی اصلی را در فوتر سایت جایگذاری کنید.
18. ماموریت و اهداف شما
فوتر وب سایت بهترین مکان برای این هدف می باشد که هدف و ماموریت شما از کسب و کار چیست.
19. کلمات کلیدی برای بهینه سازی موتور جستجو یا SEO
از کلمات کلیدی مهم در فوتر سایت به صورت لینک استفاده نمایید تا گوگل بتواند به راحتی آنها را ایندکس نماید.
20. جوایز و گواهینامه ها
در طراحی سایت خود قسمتی از فوتر را به نمایش جوایز و گواهینامه ها اختصاص دهید. مشاهده جوایز و گواهینامه در وب سایت حس اعتبار و اعتماد بیشتری را در کاربران به وجود می آورد. درصورتیکه شما تا به حال موفق به دریافت جوایزی شده اید، می توانید لوگو آن را در فوتر وب سایت خود قرار دهید.
21. عضویت در انجمن ها
مشارکت با سازمان ها و انجمن ها به عنوان امتیازی برای کسب و کار شما تلقی می شود که می توانید در طراحی سایت خود در فوتر مکانی را برای نمایش لوگوی عضویت در انجمن ها در نظر بگیرید.
22. نظرات کاربران
بهتر است در طراحی فروشگاه اینترنتی و طراحی سایت خود در صفحه اصلی، بخشی را برای نمایش نظرات کاربران اختصاص دهید تا مشتریان نظر خود را در مورد کسب و کار یا وب سایت شما مطرح نمایند. بهتر است این نظرات در فوتر سایت نمایش داده شوند.
23. مقالات به روز
در طراحی سایت خود مکانی را برای درج مقالات در نظر بگیرید. اگر شما مداوم در حال بروز رسانی مقالات و مطالب جدید در وب سایت هستید می توانید عنوان آخرین مطالب را در فوتر وب سایت خود قرار دهید. تمامی موارد اشاره شده در مقاله با نکات استانداردی هستند که می توانید با توجه به نحوه عملکرد وب سایت خود از آن ها استفاده کنید.
/











.webp)












.webp)


.webp)

.webp)
.webp)


















نظرات کاربران