مراحل طراحی سایت

برای طراحی و راه اندازی یک سایت حرفه ای باید از همان ابتدا کاملا سنجیده و اصولی پیش بروید. از آن جایی که امروزه اکثر کسب و کارها فعالیت خود را به فضای وب انتقال داده اند، رقابت در این عرصه بسیار سخت و تنگاتنگ شده است. همه افراد در تلاش هستند تا به رتبه های برتر گوگل دست پیدا کرده و از این طریق مشتریان بیشتری جذب کنند. طراحی سایت طبق یک سری مراحل مشخص انجام می شود. اگر دقیقاً بر اساس همین مراحل پیش بروید و یک به یک آن ها را انجام دهید، می توانید در نهایت به یک سایت حرفه ای دست پیدا کنید. در این مطلب قصد داریم به شرح مراحل طراحی سایت بپردازیم و با جزئیات مربوط به آن آشنا شویم.
همه چیز درباره طراحی سایت
امروزه تقریباً همه ما یک گوشی هوشمند در اختیار داریم. به همین دلیل تا حدودی با فضای وب آشنا هستیم. فضای اینترنت بسیار گسترده و پیچیده است و برای کار با آن باید کاملاً طبق برنامه ریزی پیش رفت. طراحی سایت در واقع طراحی و راه اندازی مجموعه ای از صفحات وب است که با توسعه اجزای آن می توان به یک فضای ایده آل در بستر اینترنت دست یافت.
به کمک این بستر می توان بسیاری از خدمات و محصولات را در اختیار کاربران قرار داد. برای طراحی سایت می توان از روش های مختلفی کمک گرفت که سه روش رایج و مرسوم برای این کار عبارتند از: طراحی با استفاده از سایت سازها، طراحی سایت به روش اختصاصی و طراحی به کمک سیستم های مدیریت محتوا. قبل از طراحی سایت شما باید حتماً روش مد نظر خود را انتخاب کنید، چرا که هر کدام از این روش ها به شکل متفاوتی انجام می شوند و نتایج متفاوتی نیز به دنبال دارند.
مراحل طراحی سایت
در دنیایی که فناوری و تکنولوژی بر آن سایه گسترانده و روز به روز در حال پیشروی بیشتر است، کسب و کارهایی که با پیشرفت تکنولوژی همگام نشوند به احتمال زیاد محکوم به شکست خواهند بود. بهترین راهکاری که کمک می کند تا شما به فراموشی سپرده نشوید و بتوانید به کمک آن کسب و کار خود را رشد و ارتقا دهید داشتن یک سایت حرفه ای است.
طراحی سایت مزایای بسیار زیادی دارد که از آن جمله می توانیم به جذب مشتری بیشتر، دسترسی آسان، بازاریابی پیشرفته و گسترده تر، به روز بودن، افزایش اعتبار و... اشاره کنیم. اما برای اینکه بتوانید از این امتیازات بهره مند شوید باید حتماً طراحی سایت را طبق مراحلی که در ادامه شرح می دهیم انجام دهید. در صورتی که بدون برنامه ریزی وارد گود شوید، به احتمال زیاد بسیار سردرگم خواهید شد و زمان و هزینه خود را نیز بیهوده صرف خواهید کرد. در ادامه به صورت مفصل مراحل طراحی سایت را شرح می دهیم تا با روند کلی کار آشنا شوید.
1. مشخص کردن اهداف دقیق پروژه
معمولاً افراد برای طراحی سایت می توانند به دو روش اقدام کنند. برخی خود به طور مستقل در زمینه طراحی سایت مهارت اندوزی کرده و با کسب دانش و تجربه کافی کار خود را برای طراحی و راه اندازی سایت آغاز میکنند. برخی نیز به دلیل عدم علاقه و یا نداشتن زمان کافی ترجیح می دهند این کار را به شرکت های متخصص و مجرب بسپارند.
در هر دو صورت شما برای طراحی سایت باید اهداف خود را از داشتن چنین سایتی به طور کامل و واضح مشخص کنید. شرکت های طراح معمولاً در اولین جلسه مشاوره این سوال را حتماً از شما خواهند پرسید که برای طراحی سایت به دنبال چه اهدافی هستید و می خواهید چه نیازهایی را برطرف کنید.
تعیین هدف پروژه به صورت دقیق کمک میکند تا دیگر مراحل طراحی سایت با سرعت عمل بیشتری انجام شوند. با توجه به اهداف تعیین شده می توان مشخص کرد که چه نوع سایتی برای شما مناسب است و باید برای طراحی آن از چه روشی کمک بگیرید.
به عنوان مثال؛ یک سایت فروشگاهی در مقایسه با دیگر سایت ها به امکانات و قابلیت های بیشتری نیاز دارد. چنین سایتی علاوه بر معرفی خدمات و محصولات باید راه های ارتباطی مختلفی با کاربران داشته باشد. همچنین شما باید برای آن یک سری درگاه های پرداخت آنلاین در نظر بگیرید. علاوه بر همه این موارد، با تعیین هدف می توان تا حد زیادی بودجه مورد نیاز برای طراحی سایت را برآورد کرد.

2. مشخص کردن کاربران هدف
باید بدانید که مراحل طراحی سایت تنها مربوط به مراحل اجرایی نمی شود و شما باید قبل از دست به کار شدن برای انجام کارهای فنی ابتدا یک سری موضوعات را به طور دقیق برای خود و مجموعه ای که قرار است طراحی سایت را برایتان انجام دهد، مشخص و روشن کنید.
در بخش قبل در خصوص تعیین هدف و اهمیت آن پیش از شروع طراحی سایت صحبت کردیم. بعد از تعیین اهداف، شما باید کاربران هدف خود را مشخص کنید. این یکی از مهم ترین کارها برای داشتن یک سایت حرفه ای است. هرچه مشخصات، نیازها و الگوهای رفتاری مخاطبان هدف شما مشخص تر و واضح تر باشند شما می توانید سایت خود را با قابلیت های بیشتری طراحی کنید. زمانی که میخواهید لیست کاربران هدف را تنظیم کنید لازم است سوالات زیر را از خود بپرسید:
- جنسیت و رنج سنی کاربران مورد نظر شما در چه محدوده ای است؟
- آیا کاربران هدف شما تنها به کاربران داخلی محدود می شوند یا ممکن است کاربرانی از دیگر کشورها نیز به سایتتان روانه شوند؟
- چند درصد از کاربران سایت شما جزء کاربران موبایلی و چند درصد جزء کاربران دسکتاپ هستند؟
- کاربران به قصد آموزش و کسب اطلاعات وارد سایت شما می شوند یا برای خرید محصولی خاص؟ (مشخص کردن نیاز کاربران)
3. تحقیق و بررسی محتوا
برای داشتن یک سایت با کیفیت و حرفه ای باید در خصوص محتوایی که قرار است در سایت قرار بگیرد تحقیق و بررسی داشته باشید. شما باید از قبل لوگوی تجاری خود را طراحی و مشخص کنید. این لوگو باید مفهوم و معنای درستی داشته باشد و بتواند هدف شما از طراحی سایت و ارائه خدمات را به درستی به کاربران انتقال دهد. علاوه بر این، موارد دیگری نیز در لیست محتوای سایت قرار میگیرند که از آن جمله می توانیم به موارد زیر اشاره کنیم:
- متن
- تصاویر
- اطلاعات تماس
- متن مخصوص برای قسمت "درباره ما"
- لیست محصولات
- نمونه محصولات
- خدمات سایت
- انتخاب رنگ سازمانی
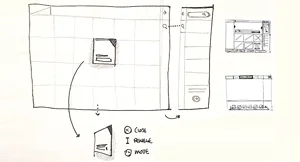
4. طراحی Wireframe
برنامه نویسان سایت و طراحانی که در زمینه تجربه کاربری یا UX فعالیت میکنند برای شروع کار خود به یک طرح اولیه از سایت نیاز دارند. این طرح اولیه در واقع مربوط به ساختار و نرم افزارهای در حال ساخت سایت است که به طراحی وایر فریم معروف است.
این مرحله اولین مرحله اجرایی از طراحی سایت است. در این مرحله طراحی کلی صفحات سایت که قرار است در معرض دید کاربران قرار گیرند به تصویر کشیده می شوند. نمای کلی وایر فریم در واقع یک نقشه از طراحی صفحات سایت است که جایگاه و نحوه چیدمان المان ها و عناصر مختلف سایت را به طور دقیق مشخص میکند.

ممکن است طراحی صورت گرفته بارها و بارها مورد تحلیل و ارزیابی قرار گیرد و تغییراتی روی آن اعمال شود. البته این موضوع هیچ مشکلی ندارد و شما می توانید برای رسیدن به طرح نهایی خود بارها تغییرات مورد نظر را روی نقشه کلی سایت اعمال کنید.
5. طراحی قالب سایت
این مرحله دقیقاً همان مرحله ای است که تیم طراح گرافیک وارد عمل می شوند. در این مرحله طراحی وایر فریم شما به طور کامل مورد تایید قرار گرفته و چگونگی چیدمان المان ها و عناصر نیز مشخص شده است. حال باید اقدام به طراحی سایت کنید. در این مرحله طراحان گرافیک با توجه به کسب و کار مورد نظر و به کمک یک سری نرم افزارهای مخصوص اقدام به دیزاین سایت میکنند.
در این مرحله چند طرح با رنگ بندی مختلف به عنوان نمونه، تست و امتحان می شوند تا در نهایت تیم طراح به خروجی دلخواه شما دست پیدا کند. در انتخاب رنگ بندی سایت، رنگی انتخاب می شود که با برند مجموعه بیشترین همخوانی و تطابق را داشته باشد و بتواند این حس را به کاربران نیز منتقل کند. در نهایت برای پیاده سازی تمامی عناصر گرافیکی و بصری سایت شما باید آن را کاملا تایید کنید.
6. کدنویسی سایت
مرحله کدنویسی و برنامه نویسی یکی از مهم ترین مراحل طراحی سایت است که باید با دقت بسیار بالایی انجام شود. کدهای برنامه نویسی شده در سایت در واقع نقش اسکلت بندی در یک ساختمان را ایفا میکنند. به کمک کدنویسی ارتباط بین بخش ها و صفحات مختلف سایت برقرار می شود. زبان های برنامه نویسی انواع و اقسام گوناگونی دارند و این بر عهده تیم برنامه نویس است که با توجه به اهداف سایت و نیازهای مشتریان از چه زبان های برنامه نویسی استفاده کند.
از زبان های رایج برنامه نویسی می توان به زبان های جاوا اسکریپت، ++C، جاوا، #C، پایتون، PHP، Swift، کاتلین و… اشاره کرد. برای طراحی و مدیریت سایت شما باید بودجه خود را نیز در نظر داشته باشید. برخی از افراد تمایل دارند از سیستم های مدیریت محتوای وردپرس برای طراحی سایت استفاده کنند که در چنین شرایطی نیاز چندان زیادی به کدهای برنامه نویسی نیست.
اما در مقابل اگر تصمیم داشته باشید تا سایت خود را به روش اختصاصی طراحی و راه اندازی کنید، باید سایت از صفر تا ۱۰۰ برنامه نویسی شود. طراحی سایت اختصاصی معمولاً به هزینه و زمان بیشتری نیاز دارد، اما در نهایت شما اطمینان خواهید داشت که این سایت سطح ایمنی بالایی داشته و عملکرد آن در مقایسه با دیگر سایت ها بهینه تر خواهد بود.
7. راه اندازی سایت
حال که بستر لازم برای طراحی سایت فراهم شد، لازم است تا برای آن یک هاست و دامنه مناسب و معتبر خریداری کنید. در واقع سایت شما برای اینکه در فضای اینترنت و در بستر وب قابلیت نمایش داشته باشد باید حتماً روی یک هاست قرار بگیرد. دامنه نیز در واقع نام آدرس سایت است که کاربران با وارد کردن آن در موتور جستجوی گوگل می توانند به سایت شما دسترسی داشته باشند.

8. ورود داده ها و اطلاعات اولیه در سایت
تا اینجا ساختار اصلی سایت شما آماده شده است. اما خروجی که در اختیار شما قرار گرفته یک سایت خام و بدون اطلاعات است. در این مرحله شما باید داده ها و اطلاعات مورد نیاز را در سایت بارگذاری کنید. وارد کردن اطلاعات تقریبا آخرین مرحله از اجرای کار است که پس از آن فقط نیاز به تست و بررسی سایت خواهد بود.
9. تست سایت و بازنگری آن
قبل از اینکه سایت را در معرض دید عموم قرار دهید، باید آن را تست و آزمایش کنید. در این تست شما صحت عملکرد منوها، عملگرها و دکمه های سایت را بررسی میکنید. در صورتی که در هر کدام از این بخش ها مشکل و ایراد خاصی وجود داشته باشد می توانید به راحتی در جهت رفع آن اقدام کنید. در این مرحله ممکن است نیاز باشد تا یک سری تغییرات جزئی یا کلی روی سایت انجام دهید. شما عملکرد سایت روی مرورگرها و مانیتورها را که در سایزهای مختلف وجود دارند (لپ تاپ، تبلت، موبایل) تست می کنید تا مطمئن شوید که سایت از هر جهت آماده انتشار در اینترنت است.
10. انتشار نسخه نهایی
حال که بخش های مختلف سایت کاملا منسجم و یکپارچه شد و ایرادات آن را نیز رفع کردید، روز موعود فرا می رسد. هم اکنون می توانید با خیال آسوده سایت خود را در دسترس کاربران قرار داده و به صورت عمومی آن را منتشر کنید. البته اینگونه نیست که پس از انتشار سایت، کار شما به طور کل تمام شده باشد. ممکن است شما تست و آزمایش کلی را روی سایت انجام داده باشید، اما فیدبکی که از کاربران می گیرید آنطور نباشد که انتظارش را داشتید. بازخورد کاربران بسیار مهم است. پس از انتشار نسخه پایانی سایت، باید زمانی را به انتظار سپری کنید و رفتار کاربران را زیرنظر داشته باشید.
کاربران پس از ورود به سایت و مشاهده صفحات مختلف آن ممکن است یک سری پیشنهادات و انتقادات برای شما داشته باشند و بازخوردهای متفاوتی را به شما ارائه کنند. شما به کمک این فیدبک ها می توانید عملکرد سایت خود را بهبود بخشیده و اصلاحات لازم را روی آن انجام دهید.
/












.webp)













.webp)


.webp)

.webp)
.webp)

















نظرات کاربران